Project
Redesigning Transportation Alternatives Website with a User-Centered Design
Role
UX/UI Design
Firm
Pratt Institute
Tool
Figma
Team
Yinghua Chen, Daniel Meagher, and Marc Molta
Transportation Alternatives (TA) is a non-profit organization based in New York City that works to change and improve NYC’s transportation priorities by encouraging and increasing non-polluting, quiet, city-friendly travel and decreasing automobile usage. The website serves as both an informational hub about the organization, as well as a means for supporting and donating to TA.
Our project goal was to help Transportation Alternatives provide a more seamless user experience for its members, volunteers, and all NYC residents. The focus of this project was on improving users' ability to navigate the website easily and find relevant pages when seeking information about making donations, conducting research, and accessing data and policies.
OverviewKey Areas of Focus
-
Encourage Engagement
Encourage people to get involved as supporters, volunteers, and activists. -
Enhance Awareness
Increase user engagement/awareness of TA goals and get the existing target audience more involved. Expand target audience. -
Optimize Information Architecture
Improve the Information Architecture and overall usability of the TA site.
Methods
Background research on organization and mission
1. A client meeting is facilitated to identify stakeholders’ goals and agenda.
2. The website analysis provided by the client helps gain an understanding of existing user behavior on a large scale.
3. An ecosystem map is generated to capture critical roles influencing the user, organization, and service environment.
User Research
Six user interviews and remote moderated usability testing are conducted to gather users’ stories, motivations, and issues they meet while interacting with the TA website.
Data Analysis
The technical analysis is created to evaluate current websites’ IA, contents, Visual Design & Interaction design.
Since TA advocates for better walking, biking, and public transit in NYC, all New Yorkers are potentially involved in giving and receiving value in the loops. The primary participants are volunteers, members, and donators interested in making a one-time donation or becoming Annual members/Sustaining members.
Ecosystem map
Other relationships and flows include pedestrians and neighbors concerned about street safety, cyclists seeking out protected bike lanes, activists taking action for street safety, victims seeking help or confronting traffic violence, etc.
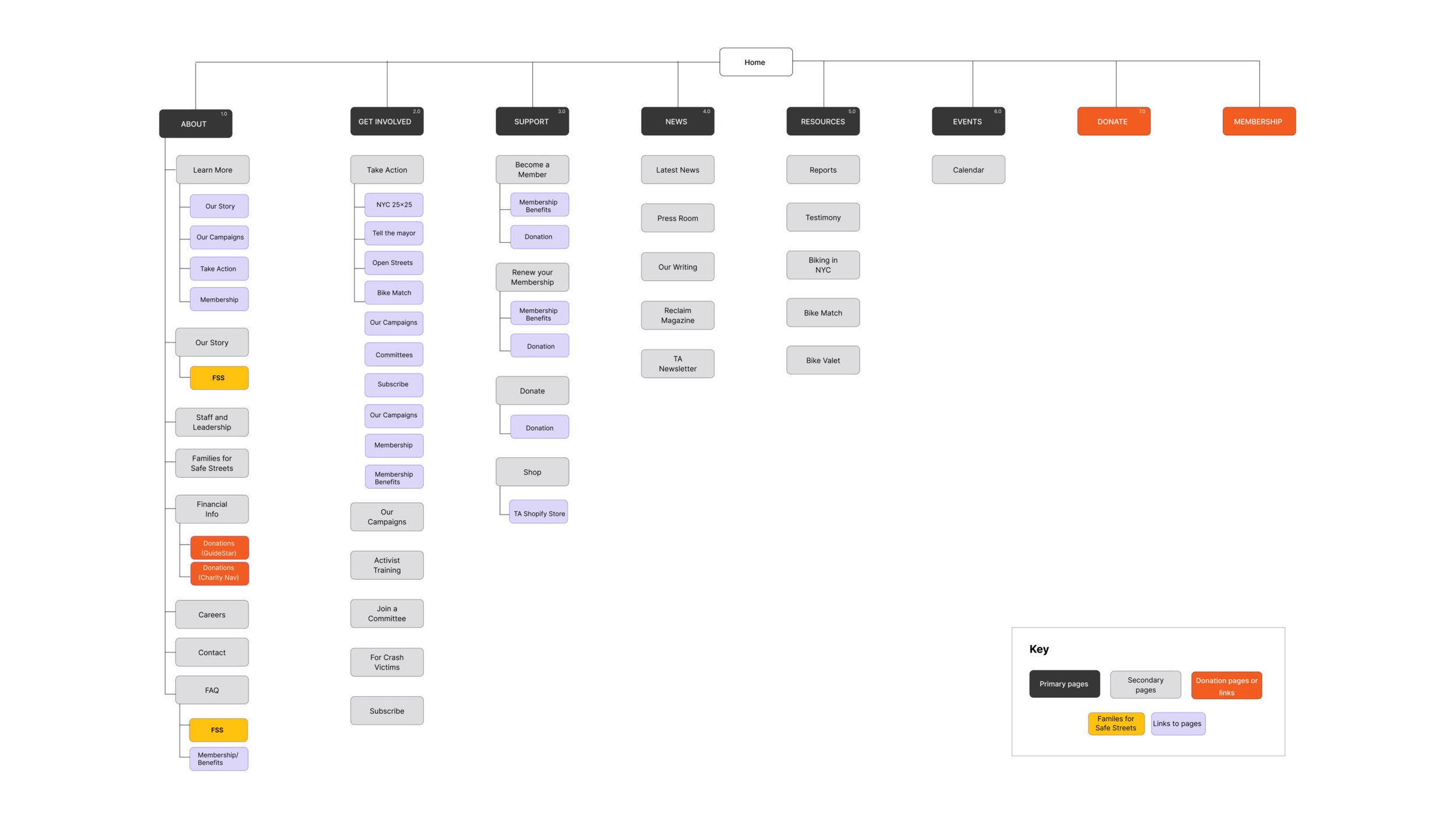
The technical analysis is created to evaluate current websites’ Information architecture, contents, Visual Design & Interaction design. We reviewed each top-level navigation page and their associated sub-navigational pages to get a comprehensive insight into the existing Transportation Alternatives web presence.
Technical Analysis
Information Architecture Analysis
Content Analysis
Visual Design & Interaction Analysis
Interviews & Usability Testing
We conducted Moderated Interviews and Usability Testing with 6 volunteers over Zoom to gain key insights into how users navigate through the TA site.
4 volunteers were recruited with the help of Jacob DeCastro at TA.
2 participants were recruited via our personal networks, choosing participants who had some baseline familiarity with TA.
Based on our six usability tests, we identified the following key issues :
The majority of participants found it difficult to describe the difference between donating and becoming a member based on the website information.
TA’s homepage message does not clearly convey what they are, what they offer, or what the mission is.
The process of joining a particular committee can be challenging and is not straightforward.
There is a lack of regular updates to the event/news content, which may result in a loss of traffic or losing the trust of users
Defined Analytics
Project Goals
Analyze users’ behavior and their flow as they access the Donations, Membership, and Get Involved pages and identify where they fall off.
Get Involved Borough-Specific Pages:
How often do people land on these pages?
What links do they click on? (meetings, campaigns, etc.) Are they a) getting to information relevant to them before acting on it?
Time spent on page and bounce rate of the homepage, About, and other informational pages.
Can we identify informational pages and track user journeys throughout these?
Specific Workflows
Donations/Memberships:
How often do people follow through with a donation or membership?
If/when they fail, at what point does that happen?
Volunteer sign-up:
What is the process for becoming a volunteer, taking action, or joining a committee?
Concept
Given the organization’s stated goals, our own analysis, and the information we have analyzed from our research, we have a strategy that falls into four distinct categories of improvement. Our main intention is to improve the way the TA website functions as an informational resource for new users, as a hub for existing and prospective members, and as a pathway for donations and memberships.
The four categories of improvement for our strategy are as follows:
Consolidate and Better Define the Donation and Membership Flow
Clarify Information and Definitions for New Users
Improve Access to and Functionality of Borough-Specific Pages
Manage Events and Highlight Other Channels
Information Architecture + Content
Prioritize information accessibility across all pages. Be direct with the information people are expecting on a page. Create new sub headers and apply them throughout the pages for a consistent organizational structure. Group/chunk relevant information and provide clear pathways to interaction.
Visual and Interaction Design
Refine usage of images – reduce the number of “fluff” banner images. Focus on images that provide context alongside information and create icons that create “cards” of information.
Redesign of Transportation Alternatives’ website
Design system
Wireframes
Prototype
Take a minute to write an introduction that is short, sweet, and to the point. If you sell something, use this space to describe it in detail and tell us why we should make a purchase. Tap into your creativity. You’ve got this.